You know the line “I Can’t Believe I Ate the Whole Thing“?
Well, I can’t believe how little I’ve been here. I am absolutely SHOCKED that I haven’t blogged in over a MONTH! Of course, this is because I’ve been so gosh all darned busy, both at work and at home. Just briefly, what all is keeping me away is probably of interest to folk.
* MDMLG
* Opioid Overdose Summit
* Microbes and Mood
* Design Lab & Coloring
* PaGamO (Gaming)
* Graphic Medicine
* Librarians & Artists’ Books
* Sleep Trackers
First, a couple days after the last post, I was a keynote for the November meeting of MDMLG (Metropolitan Detroit Medical Library Group). It was a wonderful experience, a great group. I really enjoyed being with them, and by all reports, they enjoyed my talk. There are rumors that I might repeat it locally, and I’ve been pondering maybe repeating it in a Hangout or something for other folk. Maybe. In any case, here are the slides!
But is an Emerging Technologies Informationist a Librarian?
Dashed away to visit family for the November holiday, dashed back, and immediately was livetweeting the UofM sponsored Opioid Overdose Summit. Another fantastic event! I’ve been working on a big beautiful Storify of the event for the last month, but the Storify platform developed a glitch and ate the whole thing. Unfortunately, the only engineer who MIGHT be able to restore the file from backup is out on vacation for another week, so for now I can offer you links to the UM Injury Center’s agenda, slides in Slideshare, their videos, and the hashtag #uminjuryctr.
The same week, I also livetweeted the seminar, “Gut Feelings: Microbes, Mood, & Metabolism” from the Depression Center’s Colloquium Series. It was a wonderful triple of presenters on how emerging and historic research is revealing connections between our microbiome (the bacteria that live in and on us) impact our own emotions. Powerful and exciting stuff.
I was making a Storify of this, too, but the same glitch (which prevent some content from being inserted and erases other content) has made it impossible for me to finish, so I’m releasing it in the raw form.
The following week I worked on various Storify stories in progress and had a bunch of meetings. One of the meetings was with the new Design Lab that lives on the main floor of the Shapiro Library, where we started planning a workshop which will sneakily use the adult coloring craze as a way to teach things like internet search skills, internet security, paper/art/book preservation concepts, some online tools and toys, etc. The workshop is happening next week, and I think it is going to be super cool. Just to whet your appetite, here is an example.
Coloring version of the same image:

I didn’t livetweet this, but I felt very lucky that I was able to attend the small presentation by Dr. Benson Yeh on PaGamO for education. The lecture was FANTASTIC and was recorded, so I am hoping for a video to be available soon. In the meantime, here are a few links.
Why one professor created the first-ever social gaming platform for a MOOC http://blogs.coursera.org/post/64423209807/why-one-professor-created-the-first-ever-social
ReImagine Education 2015 Wharton Awards: PAGAMO, The World’s First Event Multi-Student Social Gaming, National Taiwan University; Winner: 1st Place E-Learning http://www.reimagine-education.com/the-winners-individual/8/PaGamO
PaGamO: First-ever Multi-student Social Gaming Platform for General Course (SLIDES) http://s3-eu-west-1.amazonaws.com/pedagogical/website/files/theme/awards/winners/slider/pag/Benson_Wharton%20Award_V2.pdf
PaGamO, the world’s first ever MOOC-based multi-student social game platform https://www.youtube.com/watch?v=WKAWPqRtIe0
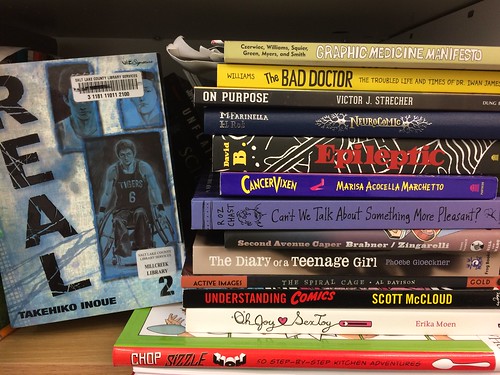
The next day, we had the first EVER meeting of the newly formed Graphic Medicine Interest Group for the University of Medicine. I took notes and lots of pictures, but the pictures did not end up in Flickr when I tried to put them there, so I have to hope they are in my hard drive backup for the phone. In the meantime, here is a picture of some of the graphic medicine titles I keep in my office when I have consults on the topic.
Books included in this image:
1) REAL, by Takehiko Inoue https://en.wikipedia.org/wiki/Real_(manga)
2) Graphic Medicine Manifesto, by by MK Czerwiec, Ian Williams, Susan Merrill Squier, Michael J. Green, Kimberly R. Myers, Scott T. Smith http://www.graphicmedicine.org/book-series/graphic-medicine-manifesto/
3) The Bad Doctor, by Ian Williams http://www.psupress.org/books/titles/978-0-271-06754-4.html
4) On Purpose, by Vic Strecher http://www.dungbeetle.org/
5) Neurocomic, by Hana Ros, Matteo Farinella http://www.neurocomic.org/
6) Epileptic, by David B. http://nymag.com/nymetro/arts/books/reviews/10851/
7) CancerVixen, by Marisa Acocella Marchetto http://www.nytimes.com/2005/04/14/books/a-vixen-cartooning-in-the-face-of-cancer.html | http://www.penguinrandomhouse.com/books/107478/cancer-vixen-by-marisa-acocella-marchetto/9780375714740/
8) Can’t We Talk About Something More Pleasant, by Roz Chast http://www.nytimes.com/2014/06/01/books/review/roz-chasts-cant-we-talk-about-something-more-pleasant.html
9) Second Avenue Caper: When Goodfellas, Divas, and Dealers Plotted Against the Plague, by Joyce Brabner and Mark Zingarelli http://boingboing.net/2014/11/30/second-avenue-caper-when-good.html | http://www.cleveland.com/books/index.ssf/2014/11/joyce_brabner_creates_a_graphi.html
10) Diary of a Teenage Girl, by Phoebe Glockner http://stamps.umich.edu/creative-work/stories/phoebe | http://www.npr.org/2015/08/13/431997207/a-diary-unlocked-a-teenage-coming-of-age-story-put-on-film
11) The Spiral Cage, by Al Davison http://the-toast.net/2014/11/03/disability-and-the-work-of-al-davison/
12) Understanding Comics, by Scott McCloud http://scottmccloud.com/2-print/1-uc/
13) Oh Joy, Sex Toy, by Erika Moen http://www.graphicmedicine.org/comic-reviews/oh-joy-sex-toy-2/ | http://www.ohjoysextoy.com/
14) Chop, Sizzle, Wow, by The Silver Spoon and Adriano Rampazzo. https://www.forewordreviews.com/reviews/chop-sizzle-wow/ | http://www.phaidon.com/store/food-cook/chop-sizzle-wow-the-silver-spoon-comic-book-9780714868202/
A few days later, in between my frantically working on the Storifys and an article deadline, I was doublebooked to livetweet two lectures, and had to pick one. So, I picked the one that was related to the library and was being presented by friends and colleagues. It was incredible, and again I took lots of pictures that are hopefully on that other hard drive. I had been hoping to enrich the Storify with those, but that isn’t going to happen until Storify fixes their bug with inserting links into story streams. So, here is another partially completed Storify, this one on the amazing artists working in the library making phenomenal art books. Beautiful.
Last but not least, we finished and submitted our article on sleep trackers for consumers and how they may or may not be useful in healthcare. It was an exciting and rewarding project, but I don’t want to say too much until we hear if the article is accepted. It was a LOT of work, and we compared many dozens of devices and tools. Learned a lot, and I hope the article is accepted. I must confess, I found it ironic that my own sleep tracker (Pebble + Misfit) quit working over the holiday. Color me perplexed.
NOW YOU UNDERSTAND?
So you can see why I was so busy I wasn’t getting blogging done? I’ll be a little absent for a while yet, still, since I have a few presentations next week, and piles of meetings coming up. But I’ll have to tell you all about what I’m doing with comics and hashtags and coloring in a future installment. And the weird Storify glitch that is supposedly only impacting me and one other person. Hope you all had a great holiday and end-of-the-year, with expectations of a Happy (and productive and fulfilling) New Year!